Toolbar.js-实用的tooltip样式jQuery工具栏插件

Content
This should be the ID of the element which contains your toolbar icons.
$('#button').toolbar({
content: '#toolbar-options',
});
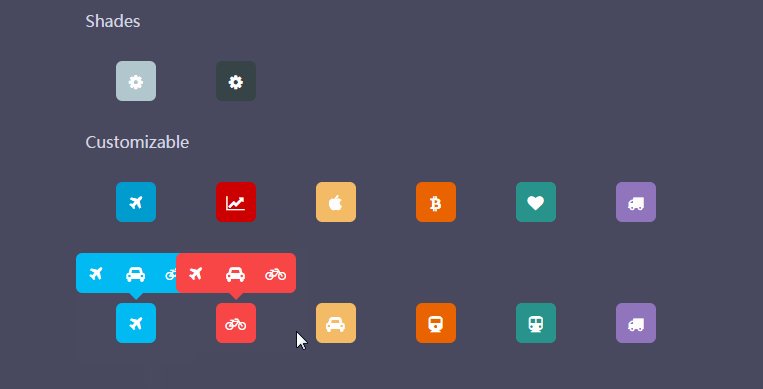
Position
The toolbar can be positioned to the top, left, right or bottom of the element. Set the value of position to where you want the toolbar to appear.
$('#button').toolbar({
content: '#toolbar-options',
position: 'bottom'
});
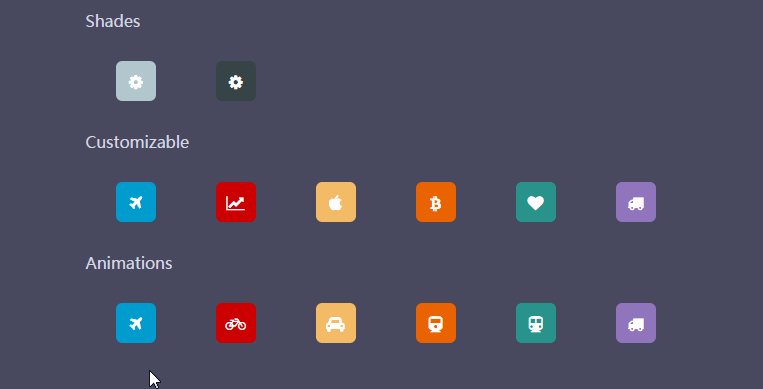
Style
The toolbar color can be set through the style option. It accepts the same values as the css buttons. You can mix and match styles for the buttons and toolbars to create any color combo you want (but genrally the same styles go together).
$('#button').toolbar({
content: '#toolbar-options',
position: 'bottom',
style: 'primary'
});
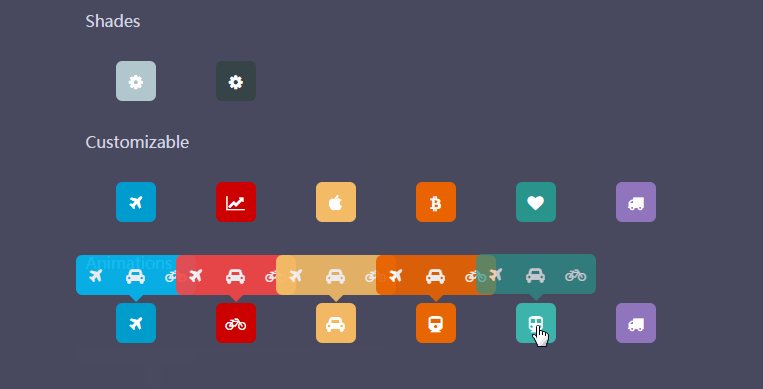
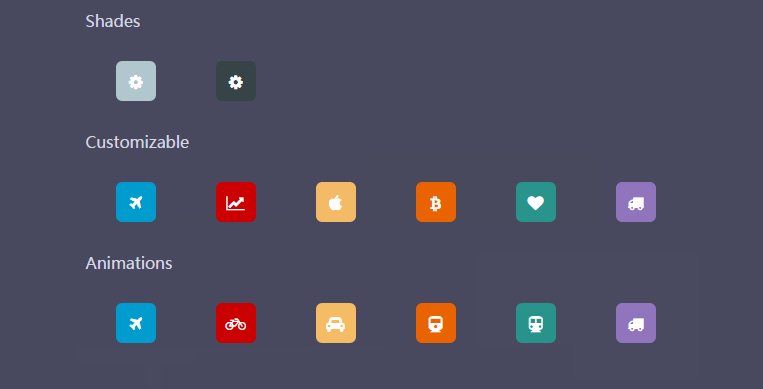
Animation
The toolbar animation can be set through the animation option. There are five different options for the animation which can be viewed in the example above.welcome to our site www.greatidc.com From left to right the options are standard, flip, grow, flyin, and bounce.
$('#button').toolbar({
content: '#toolbar-options',
position: 'bottom',
style: 'primary',
animation: 'flip'
});
0 条评论