支持弹出图片文字和表单模态框代码




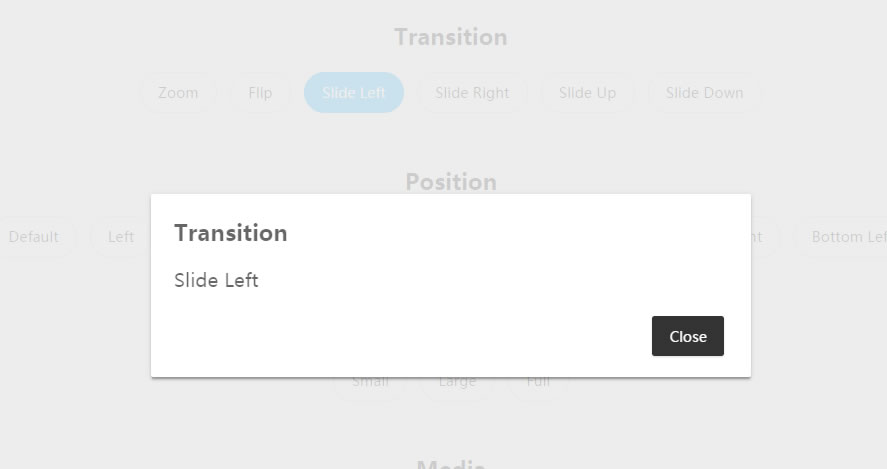
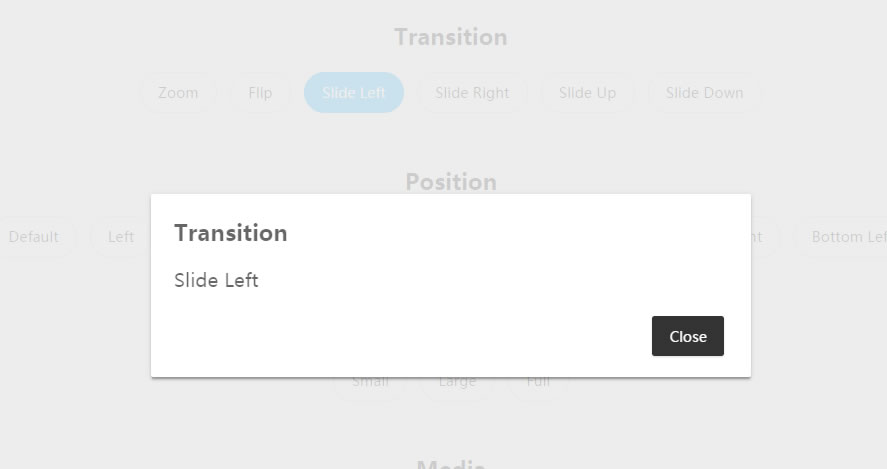
There are many possibilities for modal overlays to appear. Here are some modern ways of showing them using CSS transitions and animations.

Pretty cool huh? SweetAlert2 automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's even highly customizeable, as you can see bel


用纯JavaScript编写的最简单易用的模态插件