表单验证 - ValidateBox
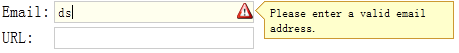
validatebox是设计验证表单输入字段的,如果用户输入不合法数据,它将改变它的背景颜色,显示一个警告的icon和一个提示信息,validatebox可以用于整个form的插件,它将阻止不合法的字段从form提交
.

Usage
从标记创建validatebox.
使用javascript创建validatebox.
验证密码和重新输入密码一致.
Validate Rule
验证规则
验证规则是定义在required和validType属性上,以下的规则已经实现了
- email: 匹配email正则规则 .
- url: 匹配URL正则规则 .
- length[0,100]: 允许在x到x之间的字符数.
- remote['http://.../action.do','paramName']: 发送ajax请求验证值,当成功之后返回'true'.
现在你可以使用最小长度(minLength)验证类型,定义到一个input输入框,应该至少输入5个字符:
Properties
| Name | Type | Description | Default |
|---|---|---|---|
| required | boolean | 定义该字段是否应该输入. | false |
| validType | string | 定义这个字段的验证类型, 例如 email, url, 等等. | null |
| missingMessage | string | 显示的提示文本,当输入框为空的时候. | This field is required. |
| invalidMessage | string | 显示提示显示,当文本框内容是不合法的时候. | null |
Methods
| Name | Parameter | Description |
|---|---|---|
| destroy | none | 移除和销毁组件. |
| validate | none | 做验证,决定文本框内容是否合法. |
| isValid | none | 调用validate方法,返回验证结果,true或者false. |